 acidlemon
acidlemon
久々に最新のテクノロジーにさわってみる
最新のテクノロジーなのか? はわからんけど、Firefox 3.0になる予定の開発コードネームGran Paradisoのα8を入れてみた。
Firefox 2.0(Bon Echo)もBetaあたりから使ってたんで別にFirefoxのBetaを入れることに違和感はなかったんだけど、最近は普通に会社勤め生活なのであんまり家でそういうのをいろいろ試してる余裕がないんですよねー。Firefoxになる前のSeaMonkeyのMilestone6とかからGeckoブラウザを使ってる身としてはMozilla系のブラウザはなるべく追いかけておきたいところなんですが。
そういう意味でいろんなソフトとか使ってみるぜ! みたいな仕事はちょっとうらやましいなぁ。うちなんて会社の規則がすごい厳しいから、フリーソフトとかも許可制だしシェアウェアは妥当だと認められないと経費でおとせないし(入社半年の新人だからそれを主張するようなこともできないし)ってことで、家ではEmEditor使ってるけど会社は「秀丸のライセンスならあまってるよ」ってことで秀丸です。使いづらい…。
おっと話がずれてしまいました。Gran Paradisoの話に戻しましょう。
そんなわけで、Firefox 3.0系の目玉は何? と聞かれるとまず一番最初に浮かぶのはGecko 1.9エンジンだよってことなんですが、それはつまり描画エンジンがCairoっていう超古いOS(Windows95/98とMac OS X 10.2)との互換性を捨てた分ちょっぱやなヤツになってるということなんですよ。
実際に使ってみると、α版と言われてるわりには全然落ちないし(まぁオレの落ちまくるブラウザのイメージっていうのが5年前のGeckoエンジンとかなんでそれと比べれば安定してるのは当たり前)、ページ開いてからの描画がかなり速い。
今のうちの環境ではデフォルトのフォントを2年ぐらい前にTahoma+MS UI GothicからClearTypeの効いたフォントに変えてるので、Bon Echoだと文字の多いページを開くとちょっぴりフォントのレンダリングがもたついてるんじゃないかなぁという感じだったんです。いや、フォントのレンダリングかどうかはわかんないですけど、イメージとしてはそこで引っかかる感じ。
しかしながら今回はかなり速いです。リンククリックして、ページがロードされて、1画面分の描画はページのロードが終わると同時にもう終わってる感じなのでなんとなくすっきりとページを開けるイメージです。で、もうちょっと色々試してみると、Ajaxな環境の描画がキビキビしてるような気がするんですね。
だとすると、もしかしたらHttpXmlRequestからのなんかのパースするスピードが速くなってるのか、もしくはJavaScriptのエンジンがJSONオブジェクトをパース(ロード?)するスピードが速くなってるのかっていうこともあるのかも。
そんな感じなんですが、「速くなった! 速くなった!」とかはしゃいだ文章を書いててもあんまり説得力がないので見た目的に変わった点でも。
とりあえずBookmarkとかDownload Managerとかもいろいろ修正は入ってるみたいんだけど、オレがブラウザで一番使うのはロケーションバーなんで、そっち方面の機能追加をご紹介。
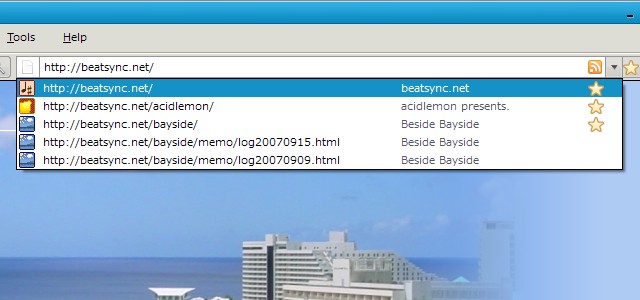
オートコンプリートにfavicon

特に、実はFirefox 3.0からはオートコンプリートの機能が改善ということで、URLだけでなくページのタイトルのほうでもオートコンプリートに引っかかるんです。そうなると、2.0の頃と比べてオートコンプリートで列挙されるURLのリストがちょっと変わってしまっていて、オレみたいに「http://の後ろの数文字を覚えておいてそれを打ち込んでオートコンプリートで飛ぶ」というスタイルの人間にはちょっと戸惑いもありました。
例えば、2.0の頃はbloglinesを見ようかなーってときはblogって打ち込めばwwwを抜いたURLの先頭から比較していくので一番上にbloglinesがオートコンプリートされます。3.0の場合、先頭からの一致ではなくて「それをURLかタイトルに含むやつを見た回数が多い順番に並べる」というルーチンになっているのでfc2にホスティングされている(アドレスがblog*.fc2.comって感じの)よく見るブログが先に出てきちゃうんですよー。これを機能改善ととるかどうかは微妙なんですけど、この先オプションで昔の挙動も選べるようになるといいな。
ちなみにfaviconがついたのはなにもオートコンプリートだけではなくて、Historyメニュー(日本語版使ってないからわからんけど日本語版だと履歴、とかになるのかな?)のHistory(履歴)や、Recently Closed Tabs(最近閉じたタブ)にもfavicon表示がついてますよ。
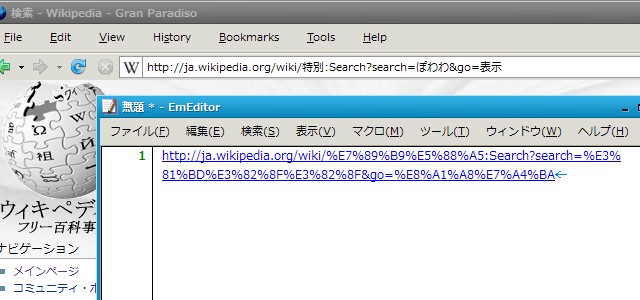
アドレスバーのURLエンコードの展開

Googleとか、Wikipediaとかで検索するとめちゃめちゃ長い%ばっかりのURLになるんですが、この%ばっかりのURLってURLでは直接使えない日本語を全部エンコードしてるんですね。で、それをロケーションバーの表示の際に(表示だけ)生の文字に置き換えてくれるという機能がついたんです。
で、これって表示がこうなってるだけなので、コピーしてどっかに貼り付けると上のスクリーンショットのようにちゃんと%でエンコードされたURLになってるので安心して人にURLを教えたりすることができます。
ちなみに、Operaもロケーションバーの日本語表示は可能だったと思うんだけど、Operaの場合それをコピーすると本当に日本語を含んだ状態でコピーされちゃうのでそれを(Mitsukiさんとかが)IRCに貼り付けても直接飛べないよ! っていうことがあったんです。それと比較するとなかなかこれはインテリジェントな機能なんじゃないでしょうか。
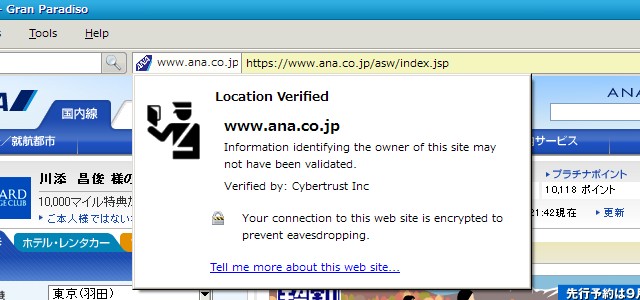
サイトの認証情報表示機能

まぁそんな感じなんですけど、これによってロケーションバーのアドレス表示部分がずれて圧迫されるんでこれのボタン(上の画像で言うところの白地にwww.ana.co.jpて書いてある部分)は是非右端のほうに追いやって欲しいところです。正式版になってもこの仕様のままだったらuserChrome.cssでなんとかするつもり。
ただ、これって実はfaviconとくっついてる機能なので、userChrome.cssではどうしようもないのかもしれないなぁ。SSL通信じゃなくても普通のサイトでfaviconをクリックするとIdentity Unknownのポップアップがでるんです。faviconの描画と一緒となると、ボックスを分割するようななんかをどっかに加えないと無理だよね、たぶん。
ということで、駆け足でFirefox 3.0のα8版のインプレッションをやってみました。なんか最近はどうでもいい日記とどうでもいい旅行記しか書いてなかったのでこの手のテクニカル駄文を書いたのはなんか久々な気がする!
とりあえず入社半年経って今のプロジェクトがstep2に進みそうな感じで一息つけそうな感じなのでもうちょっとこういうテクニカル駄文系を増やしていきたいところです。